简介
经过了一番思考,决定专门来做一个技术博客, 老博客在bitcron, 总感觉速度不是这么理想. 正赶上 圣诞节期间,决定给自己搞一个更靠谱的系统. 一直以来认为网站的打开速度只是和服务器的位置有关系... 其实不是这样的,自从看了imququ的博客,感觉网站的速度快不只是 服务器位置好,于是有了以下的文章. 因为本人也喜欢Node.js 这样的技术,所以选择一个开源的博客,来看看到底速度可以达到什么水平.
于是乎,选择一个洛杉矶的机器来试一下. 本人坐标 France, ping 一下机器, 延迟大概170ms 左右, 目测和国内访问的速度差不都,所以就这里开刀了.

速度优化
这里选择使用Firekylin 来作为本次的优化对象,安装过程不多说了, 首先博客需要跑起来. 但是这里还是要啰嗦几句,我这里使用的是 Ubuntu 16.04 + lnmp 1.4 配置文件稍后会贴出来.
优化速度这里我想到了一下几点:
- 代码层面
- NGINX
- 数据库查询解析速度
代码层面
Firekylin 这套系统 默认没有css的优化,只是为了修改方便, all.css 里面用的是 import 的语法,这样会发起相应的 request 请求相应的文件. 这样会载入 所有的css文件,显然这里不是我们想要的,既然文件名为 all.css 这个文件里面应该包含所有的样式 .. 于是这个文件是我们优化的对象. 代码中发现有个文件叫做 stc.view.config.js, 里面用了stc * 之类的东西, 于是乎GitHub 来看了一圈, 发现了一个项目 https://github.com/stcjs/stc 这里是项目地址. 说是一个高效的前端流程工具. 于是编译了一下 stc.view.config.js.
node stc.view.config.js
这个神奇的文件里面包含了很多的文件头,有些都是加了注释代码的.
var stc = require('stc');
var cssCompress = require('stc-css-compress');
var resourceVersion = require('stc-resource-version');
var localstorage = require('stc-localstorage');
var localstorageAdapter = require('stc-localstorage-nunjucks');
var cssCombine = require('stc-css-combine');
var htmlCompress = require('stc-html-compress');
这里会把css 合并 HTML也优化了, js 文件也用了localstorage.
运行的时候会提示错误, 里面要把 加了注释的代码打开, 路径改一下. 生成的文件 都在 output.theme 把里面的东西替换老的主题.
修改路径,按照这样修改就好了.
include: ['www/theme/firekylin/', 'www/theme/firekylin/res'],
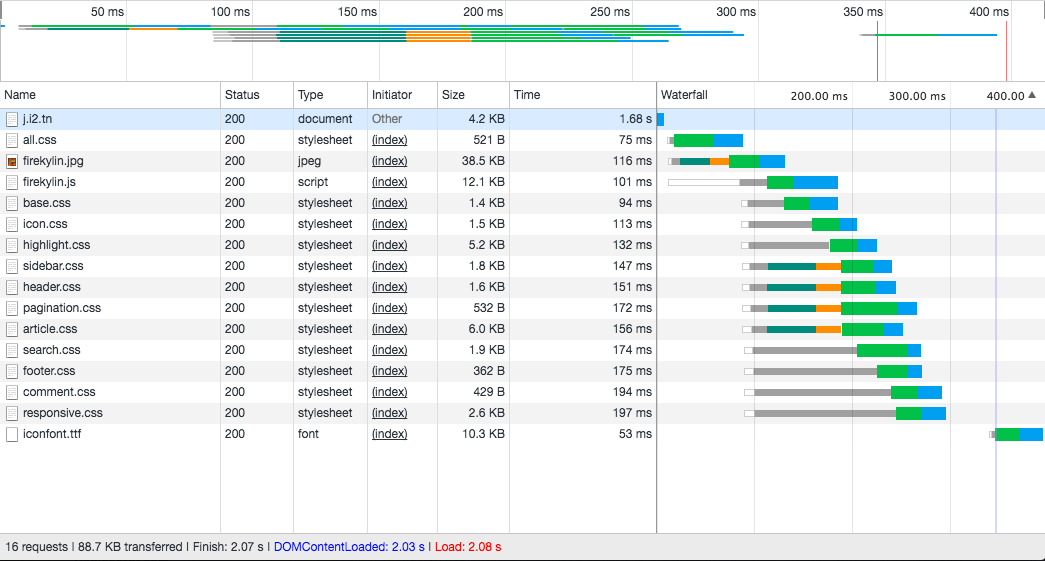
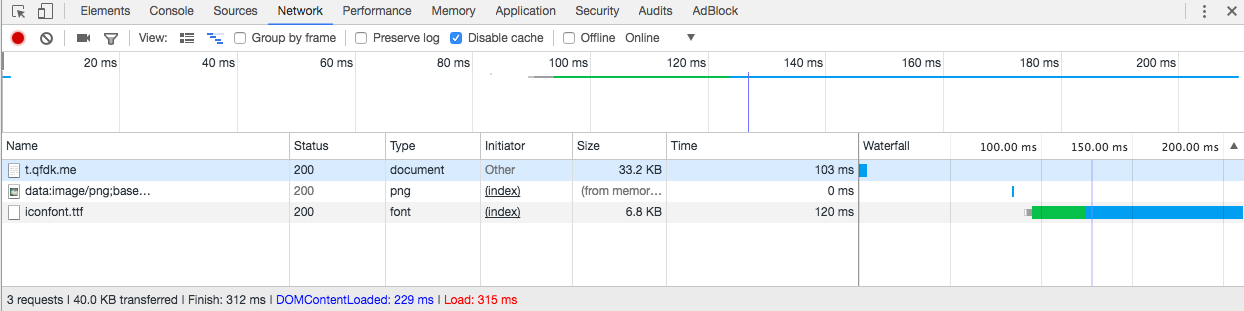
这样优化之后, 网站打开之后就没有乱七八糟的请求了,两张图片来对比一下:
- 优化前

- 优化后

这样所有的JS 和CSS 都会被合并压缩并存在localStorage 里面这算是一个黑科技吧. imququ.com 就用了这样的黑科技.
头像优化
默认头像也是会发起请求的, 为了避免这个问题, 我就机(偷)智(懒)的把 图片化成base64的 存在数据库里. 这样又减少了一个http请求,但是多了一个数据库的请求. 还有更好的方法是加载在CSS里面,这几天主题确定了就这么改了. 用CSS background 的方法就好了.
Nginx 配置
代码自己可以控制的都修改了,下面是没法修改的静态资源了.. 显然有个字体文件大概有10kb,让人很恼火,如何解决, NGINX 使我们的好盆友.
vim /usr/local/nginx/conf/nginx.conf
这里要修改一下
gzip_comp_level 4; #默认是2 => 改的太大了会占用过多的CPU
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss application/x-font-ttf; # 把字体文件再加最后
测试一下,ttf是否成功被压缩. 记得重启服务啊!
curl -I -H "Accept-Encoding: gzip, deflate" "https://t.qfdk.me/theme/firekylin/res/font/iconfont.ttf?v=2ae19"
结果 大概是这样的:
HTTP/1.1 200 OK
Server: nginx
Date: Sat, 23 Dec 2017 21:57:33 GMT
Content-Type: application/x-font-ttf
Connection: keep-alive
Vary: Accept-Encoding
X-Powered-By: thinkjs-2.2.24
Cache-Control: public, max-age=31536000
Content-Encoding: gzip
Content-Encoding: gzip 这样就表示成功了,经过了这样的修改, 10 kb的字体被压缩到了6.8kb 速度又快了!
数据库配置
数据库安装的时候,用的localhost作为数据库地址, 但是每一次访问都会解析localhost 到127.0.0.1,这样就不如直接把127.0.0.1 作为直接的地址了,不要小看这样的修改,这样又提高了几毫秒.
HTTPS
现在博客都用了https了,显然我也要搞一个HTTPS的玩意儿, 这里用 Let’s Encrypt 证书, lnmp1.4里面已经带了这一个脚本了,很简单了. 直接运行就好了. 用
lnmp vhost add
添加 域名,所有的都默认就好,这样SSL证书会自动配置好.
一旦SSL证书配置好,就可以编辑自动生成的conf文件了, 这里我贴上我自己的配置
server
{
listen 80;
server_name t.qfdk.me tech.qfdk.me;
rewrite ^(.*) https://t.qfdk.me$1 permanent;
}
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name t.qfdk.me tech.qfdk.me;
index index.html index.htm index.php default.html default.htm default.php;
root /root/firekylin/www;
set $node_port 8360;
ssl on;
ssl_certificate /etc/letsencrypt/live/t.qfdk.me/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/t.qfdk.me/privkey.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
# openssl dhparam -out /usr/local/nginx/conf/ssl/dhparam.pem 2048
ssl_dhparam /usr/local/nginx/conf/ssl/dhparam.pem;
#error_page 404 /404.html;
# 很重要 要不然会有403错误
if ( -f $request_filename/index.html ){
rewrite (.*) $1/index.html break;
}
if ( !-f $request_filename ){
rewrite (.*) /index.js;
}
location / {
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://127.0.0.1:$node_port$request_uri;
proxy_redirect off;
}
location = /development.js {
deny all;
}
location = /testing.js {
deny all;
}
location = /production.js {
deny all;
}
location ~ /static/ {
etag on;
expires max;
}
}
这样基本的优化就完成了,现在网站大概500ms之内就搞定了.
小结
经过了一番优化,速度快了很多了, 首屏速度也到了自己满意的速度, 2.05S和 300ms的差距还是挺明显的. 如此可以暂时认为高ping值 做站还是有可能的. 重点还是人的优化.
待续
思考如何自建CDN,暂时就这样...
Comments
注:如果长时间无法加载,请针对 disq.us | disquscdn.com | disqus.com 启用代理。